Digital Marketing Agency Web Design
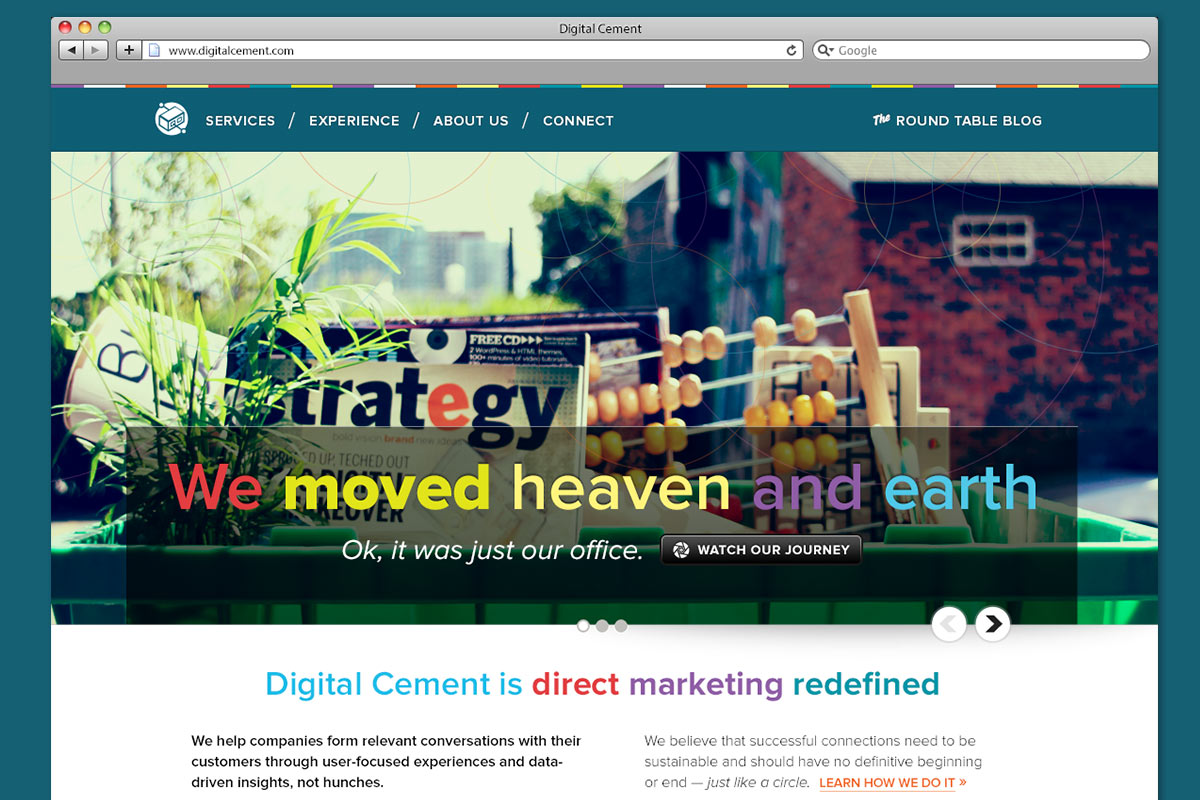
Website Design for Digital Cement, a Toronto-based marketing agency that pioneered customer relationship management. I worked at Digital Cement an in-house Multimedia Designer, front-end developer and Art Director
Year2010ServicesDesign
The Process
We began the design process by researching our competition. We compiled a list of our favorite agency portfolio sites, we printed screenshots, and we highlighted design features and details that we felt worked well. By posting these screenshots to the wall of a “war room” we were able to literally surround ourselves with design ideas.
Natural patterns emerged. We grouped the printouts together by categories such as: “colour”, “hand drawn designs”, “full screen designs”, and “iconography”. This allowed us to form mutual consensus about what direction we wanted the site to take. Before beginning pen-to-paper design, we had some understanding about some characteristics that we wanted the final site to have.
Sketching
Step 2 in the design process was to sketch ideas that we knew we wanted to see incorporated into the final design. Navigation techniques, wayfinding ideas and design flourishes were all put onto paper. This allowed myself and a second designer to simultaneously work collaboratively and independently.
Discussed throughout the design process was: how do we want to build the site, and how will this build technique impact and effect the designs? We knew that we wanted to apply best practices to the site build and we asked whether these would constrain the final design layouts. As a result, working on the design of this site was a crash course in the fundamentals of CSS3, HTML 5 and Responsive Design.